Let’s change a few settings on your computer to make development life easier.

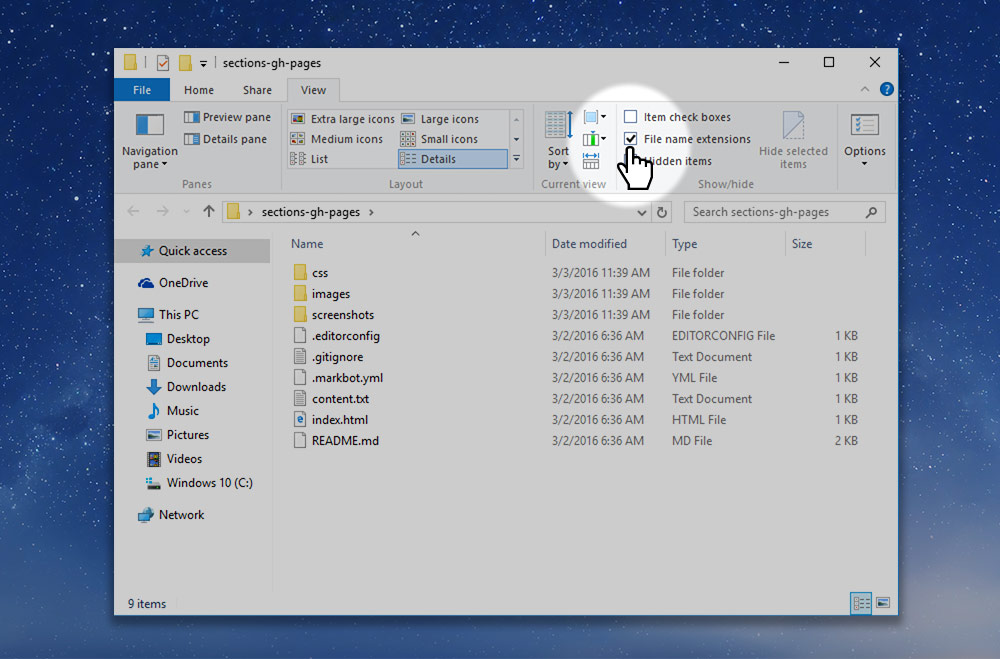
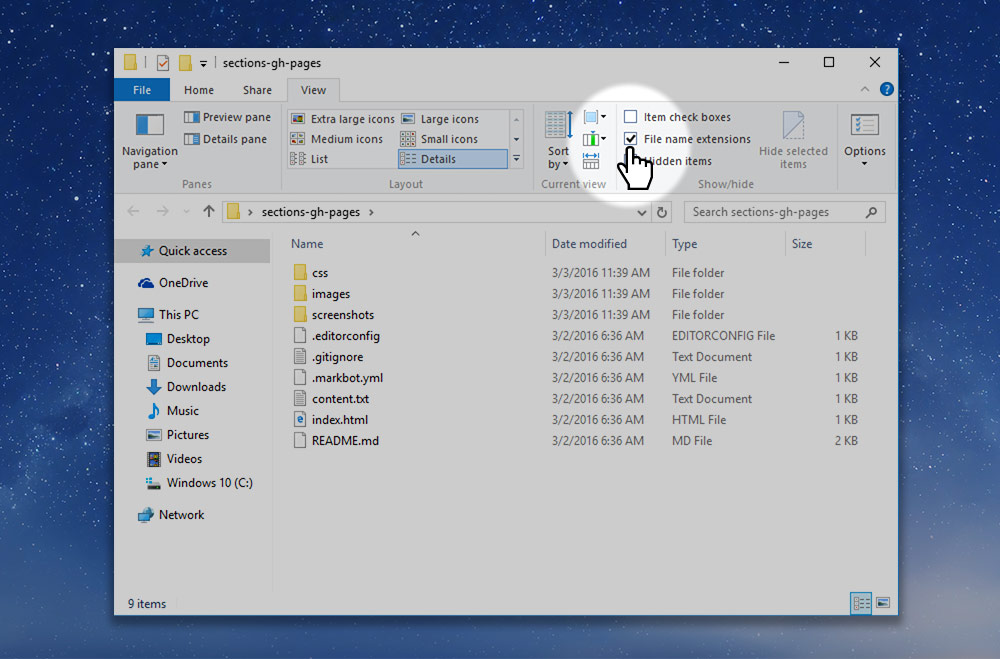
- Go to a folder.
- Go to the “View” tab.
- Make sure “File name extensions” is checked.
Set up your computer, install all the different web browsers, install a code editor, and set up GitHub Desktop.
Let’s change a few settings on your computer to make development life easier.

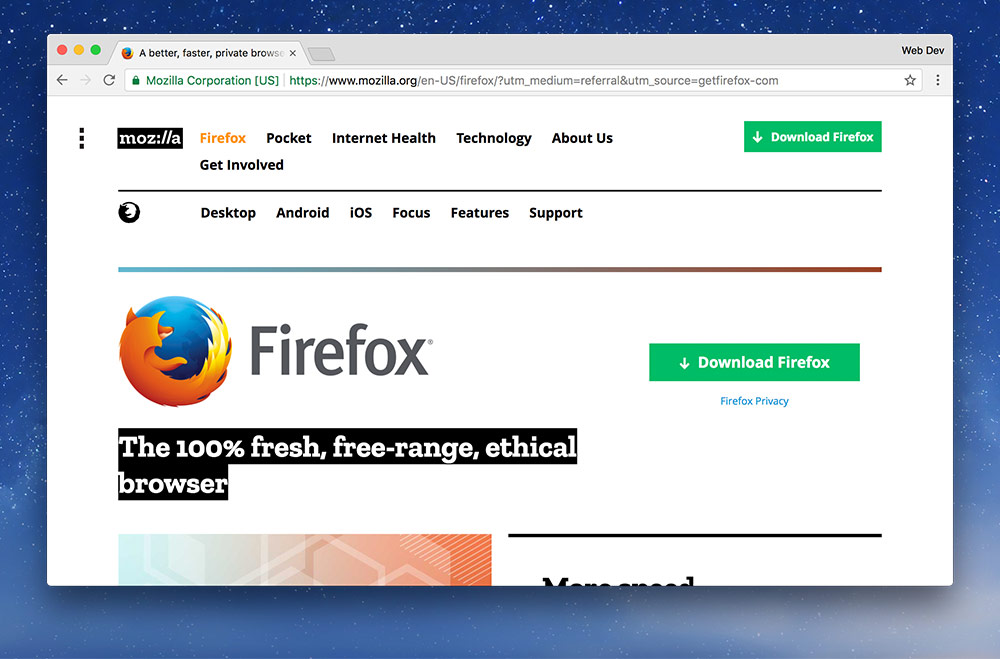
We need to install a bunch of browsers because, as web designers, we don’t know what browser someone will be using—so we need to test our websites in all of them.

Make sure to only download Firefox directly from Mozilla—other websites may inject malware.

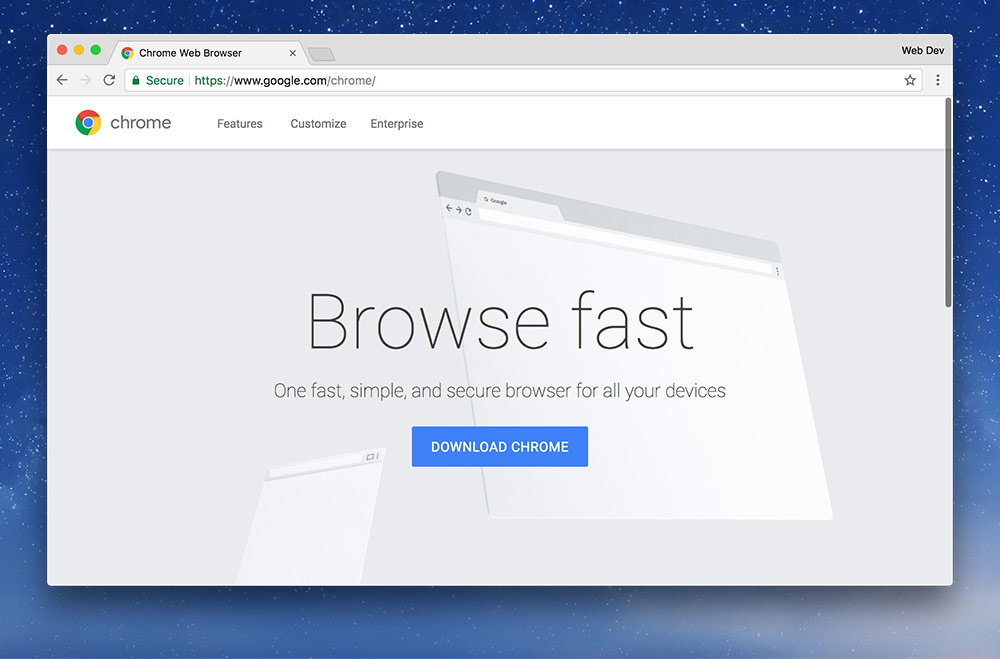
Go to Google’s website and download Chrome.
(Ditto steps above.)
Make sure to only download Chrome directly from Google—other websites may inject malware.

Go to Opera’s website and download Opera.
(Ditto steps above.)
Make sure to only download Opera directly from Opera—other websites may inject malware.
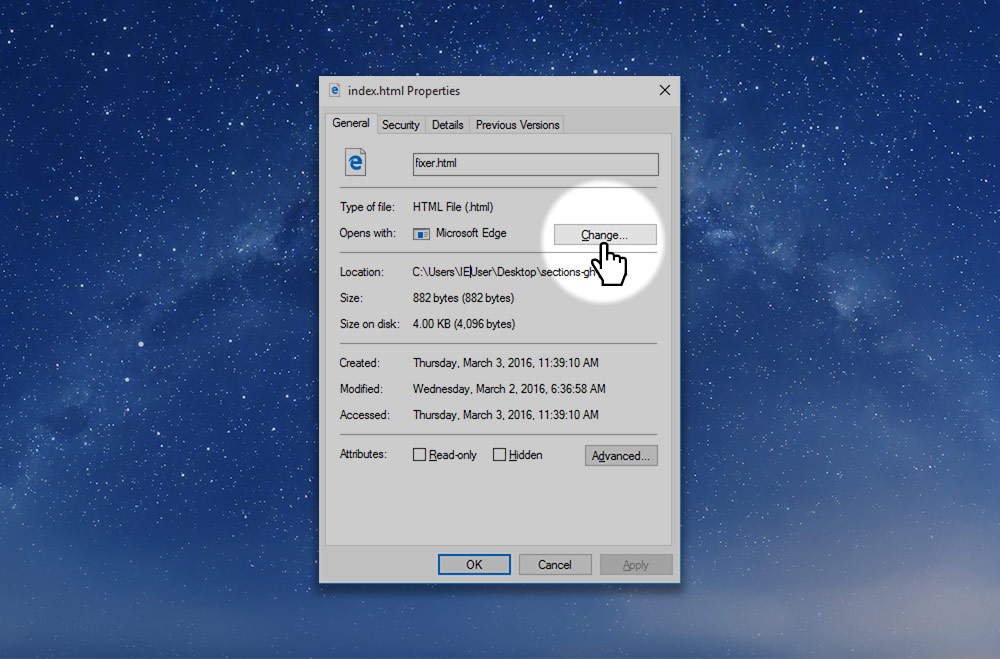
This will make it so double clicking HTML files opens your browser instead of a code editor.

Right Click > Download Linked File.)We need to install the GitHub Desktop application so that we can manage and upload our code to GitHub.
We need to install some extra development tools on our computer so Markbot can work well.
Go to Git’s download page and download the Windows version.
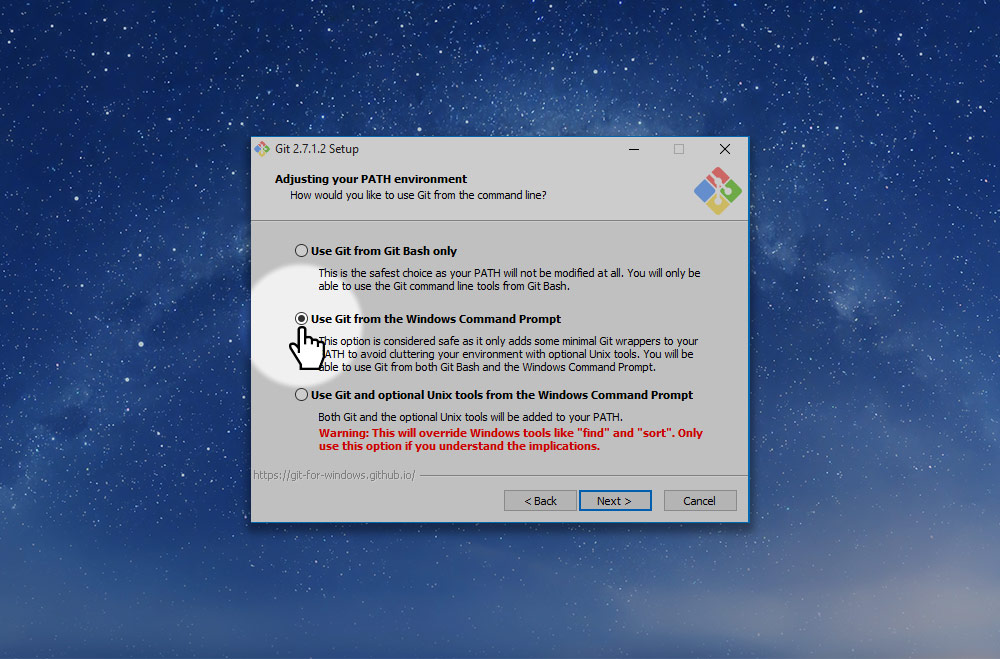
Install Git onto your computer. One of the setup screens has options we have to change.
On the “Adjusting your PATH environment” screen, switch to “Use Git from the Windows Command Prompt”.

We need to install the OpenJDK because the automated marking program, Markbot, needs access to Java for performing some of it’s tasks.
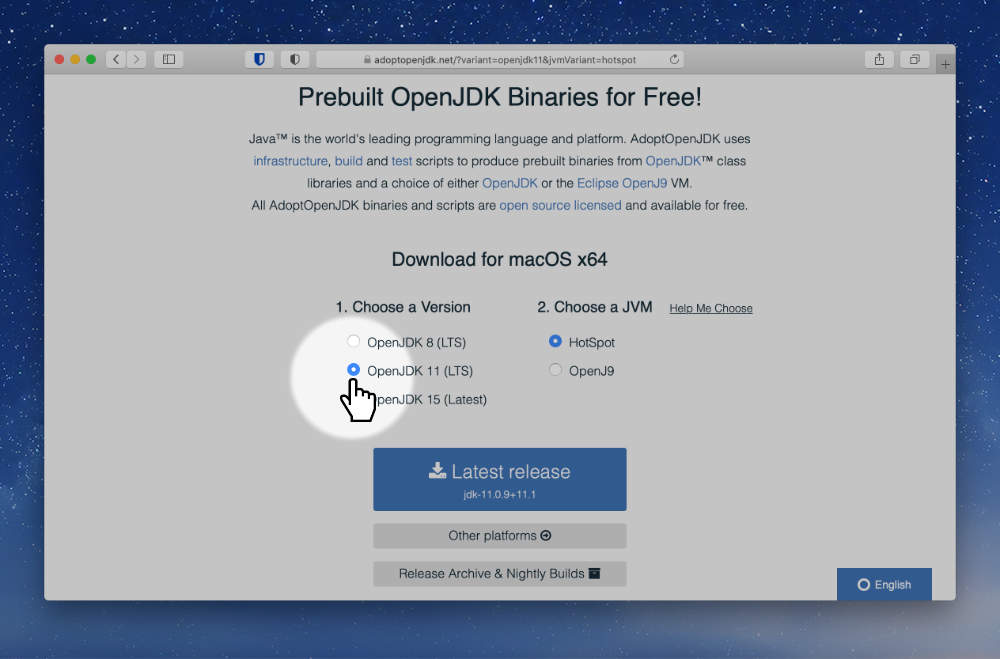
Go to the OpenJDK download page on Adopt OpenJDK website.

Choose the “Open JDK 11 (LTS)” version of OpenJDK at the bottom of the list.
All of the coding exercises we do in this class will be using Markbot to automatically grade your work. So, we need to set that up.
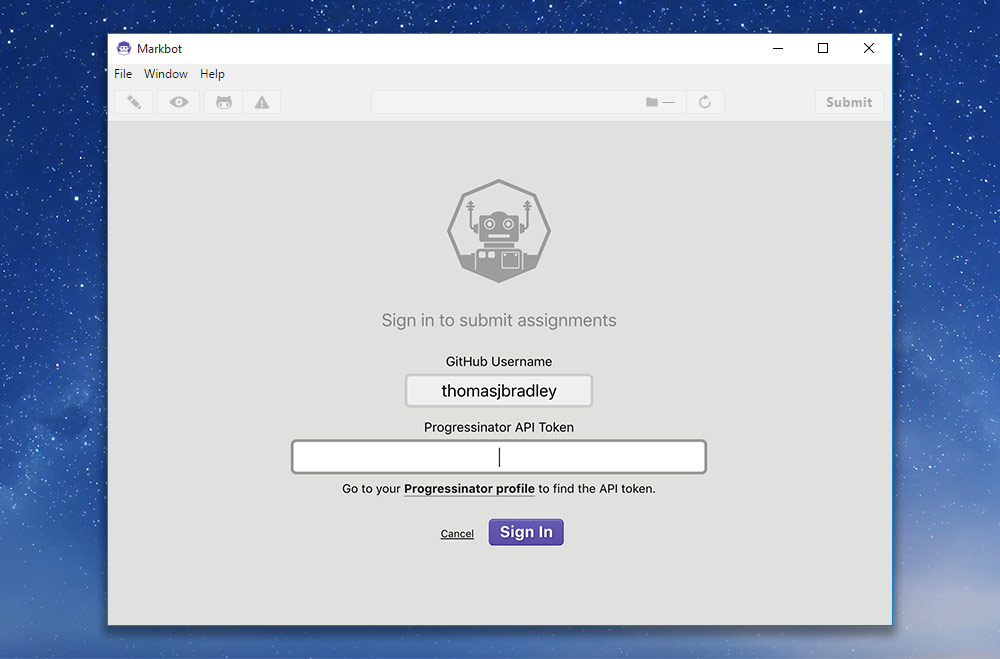
Open up Markbot and sign in with your GitHub username.
If Markbot gives you an “Unidentified developer” security warning—click the “More info” link and press “Run anyways”.

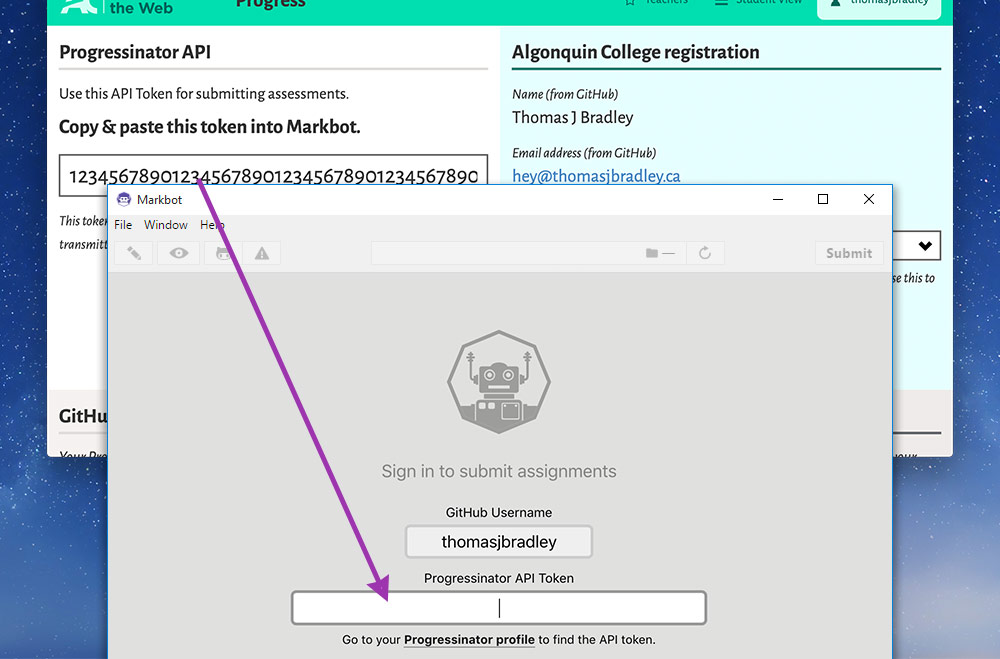
Go back to your browser tab with your Progressinator profile & copy & paste the API key into Markbot:

Then “Sign-in” to Markbot.
Double check you’ve installed everything on your computer.
Here’s a checklist to help out: